[React 리액트] react-icons - 인기 있는 Icon 쉽게 사용하기
보통 Icon을 사용할 때, Font Awesome 또는 Heroicon 사이트를 통해 Icon을 가져와서 사용했다.
하지만 react-icons 라이브러리를 사용하면 React 프로젝트에 인기 있는 아이콘을 쉽게 사용할 수 있다.
📌 설치
✔ npm
npm install react-icons --save✔ yarn
yarn add react-icons
📌 사용 방법
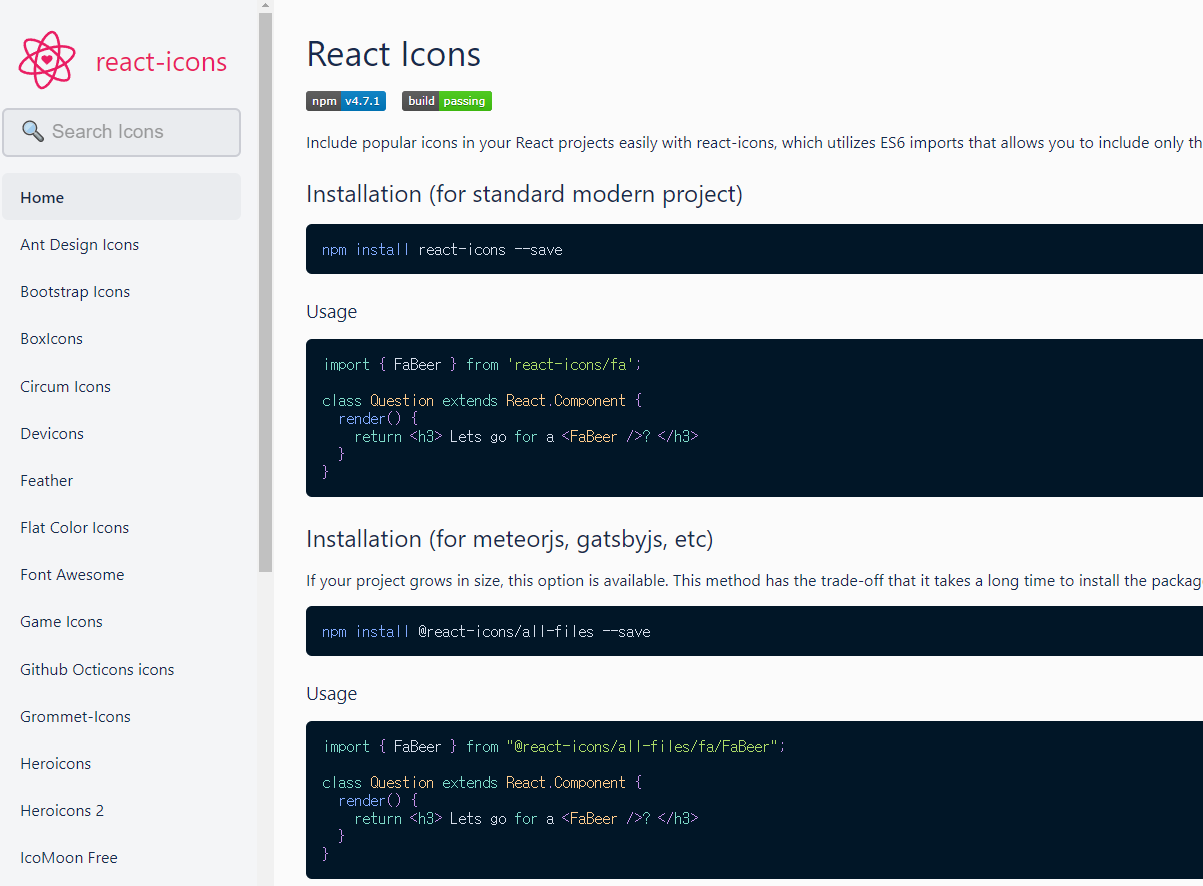
https://react-icons.github.io/react-icons/
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io
설치 후 위 페이지에 들어가면 왼쪽에 다양한 Icon들이 있다.

이곳에서 클릭하거나 위에 /Search Icons/에 키워드를 입력하여 아이콘을 찾을 수 있다.
❗ 각 아이콘 종류마다 import 를 다르게 해주어야한다.
* Font Awesome
import { IconName } from "react-icons/fa";* Heroicon
import { IconName } from "react-icons/hi";
🔗 출처
https://react-icons.github.io/react-icons
React Icons
React Icons Include popular icons in your React projects easily with react-icons, which utilizes ES6 imports that allows you to include only the icons that your project is using. Installation (for standard modern project) npm install react-icons --save Usa
react-icons.github.io